Reserve
UX/UI Research and Design
A table reservation app that allows users to select their seat in a restaurant when making a reservation.
CONCEPT:
Reserve is a table reservation app for restaurants. The app will help restaurants keep track of reservations by letting user’s book their seating themselves. User’s who are booking a reservation will be able to quickly and efficiently book a seat based on their preferences. User’s will also be able to see how many people are ahead of them for that table. In order for the concept of this app to be viable it would have to be adopted by restaurants and there would have to be a restaurant owner portal as well.
For this project I decided to focus on the consumer side of the application.
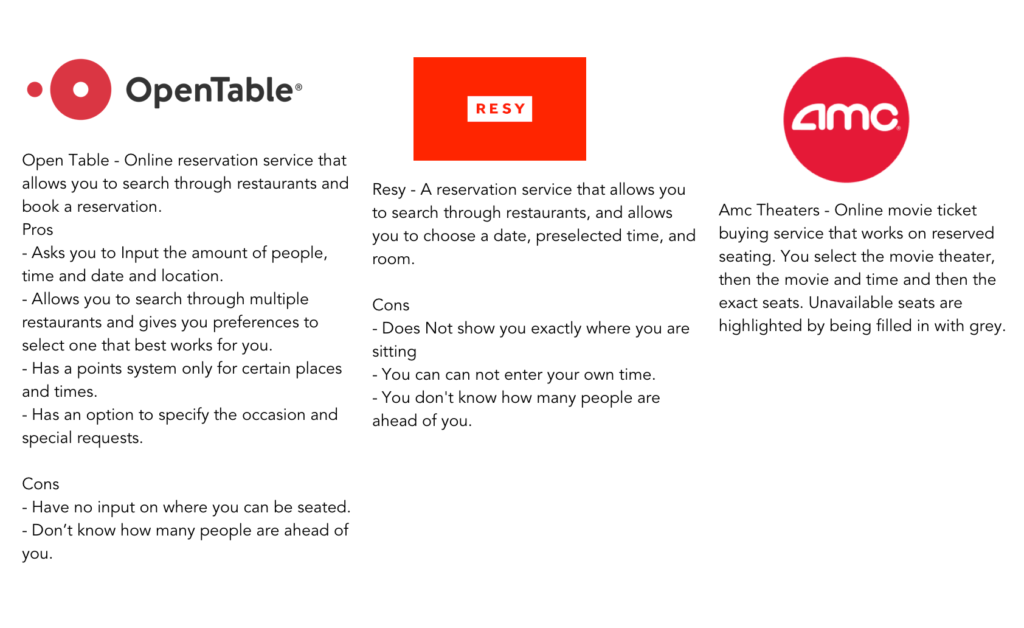
COMPETITIVE ANALYSIS
For the competitive analysis I looked at Resy, Open Table, and AMC. Resy and Open Table are reservations apps but they don’t allow users to select their seating. I choose to examine AMC because although it’s not for restaurants, their service allows users to reserve their seating at a movie theater.
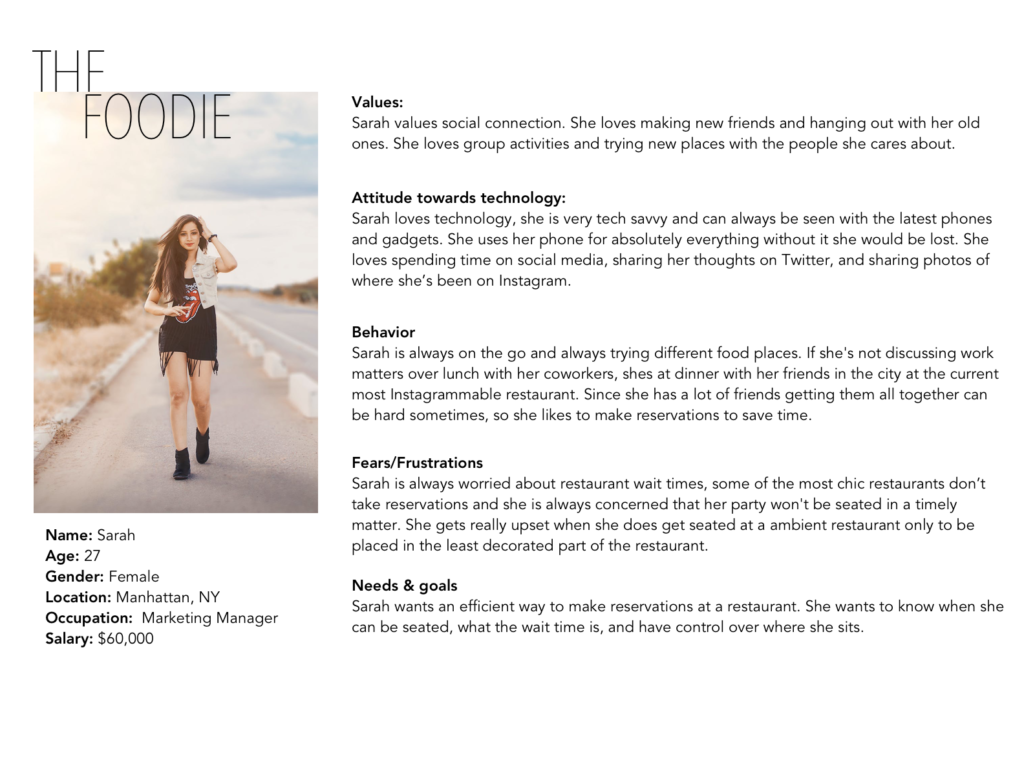
USER RESEARCH
I interviewed several user’s and below are some of my main findings summarized.
– Somes user’s do care about where they sit in a restaurant depending on where they go. Their motives are fueled by either one or two things
*Social media – Their main motive for visiting this restaurant is because they’ve seen it on social media. They want to get a picture similar to what they’ve seen someone else have and to get it they need to sit in a specific place.
*Ambiance – They’ve chosen to go to this restaurant simply because of ambiance and don’t want to be seated in a unappealing corner.
– Some users don’t have a seating preference and solely go to a trendy restaurant for the food.
– User’s don’t like calling and cancelling reservations especially if it’s last minute because they feel as though they are costing the restaurant profit. Sometimes they feel so bad they don’t even call and cancel it.
– User’s like to know how long they have to wait to be seated and how many people are in front of them.
I decided early on that I wanted to work on the user end of the product, but I thought that it would be insightful to speak to a restaurant owner to learn about their needs and concerns for a product concept like this.
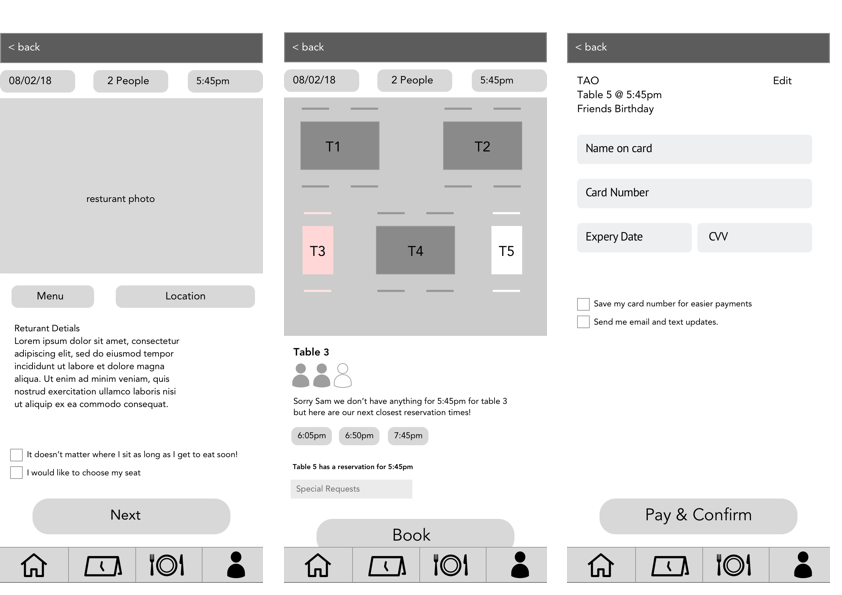
– One main concerns that the restaurant owner had was that they would want a way to limit a user’s seating options based on their party size. The reason for this being that they would not want a 2 person party at a 4 person table because they would lose sales.
USER TESTING
I did 3 sets of testing on usertesting.com and below is a summary of the main findings.
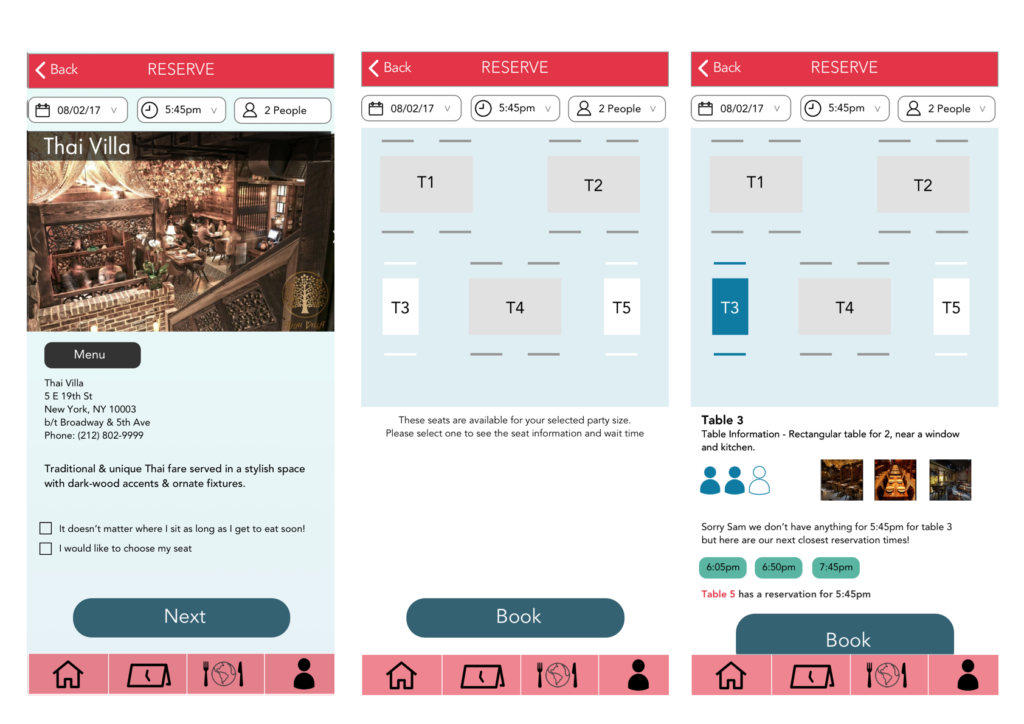
– User’s wanted more detail about the seats such as what is around the seat, and the shape of the table.
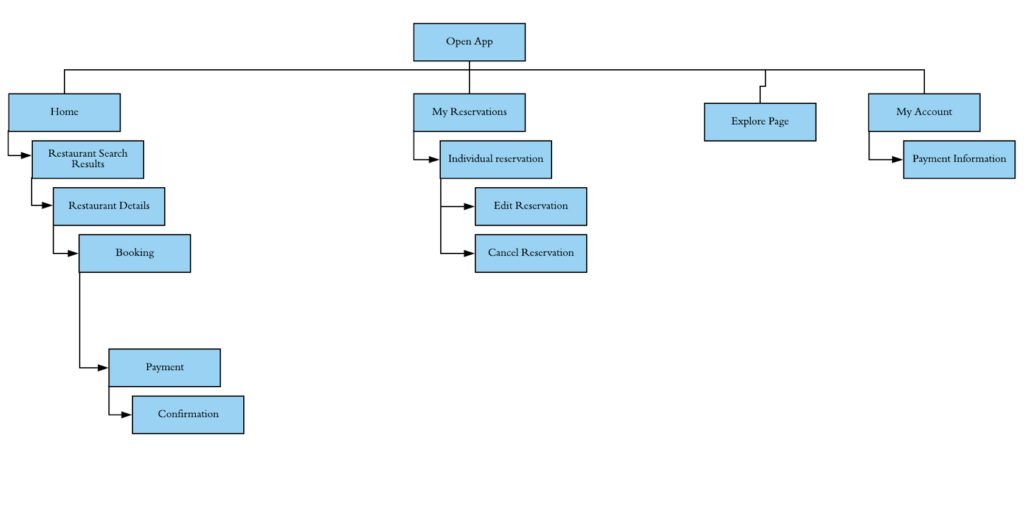
– User’s could not tell the difference between the explore page and the home page of the app.
– User’s thought that the explore page icon was misleading.
– User’s were confused about why they had to put in their credit card information.
– User’s wanted to be informed if a table they didn’t select had the time they wanted.
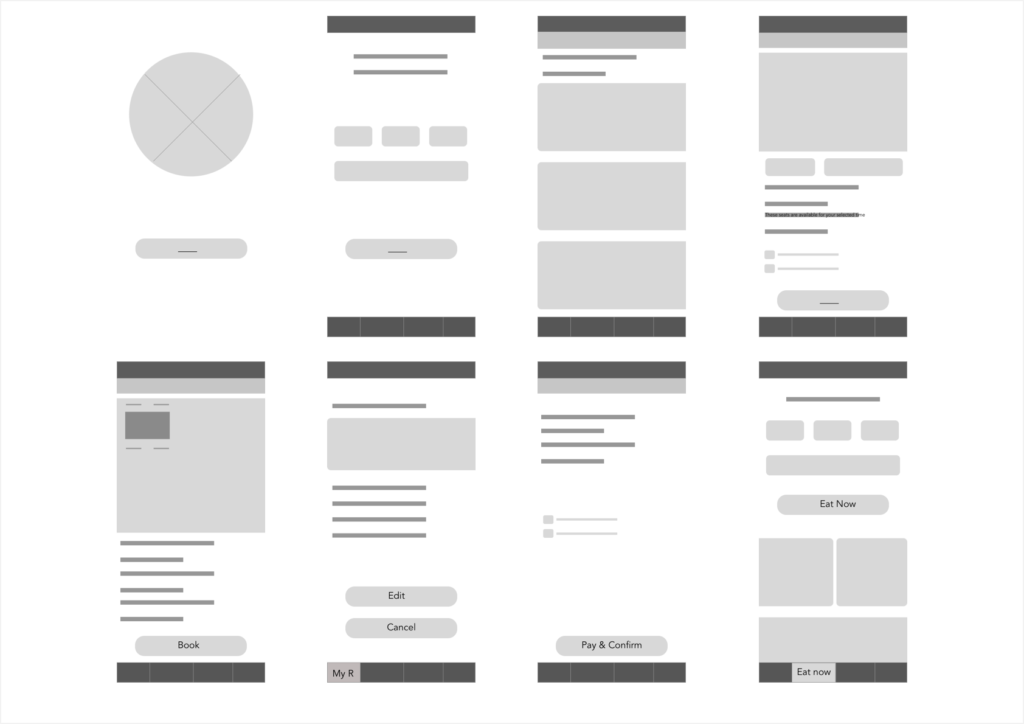
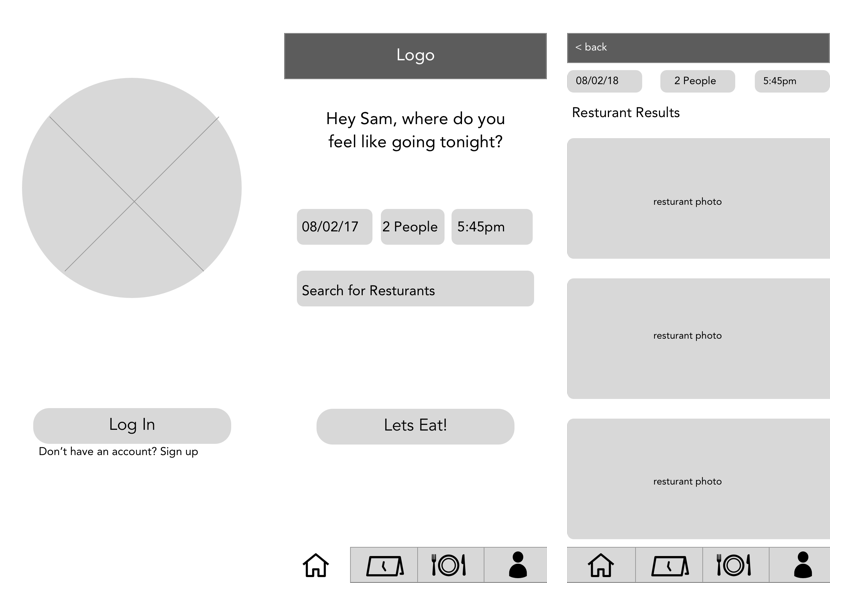
Prototype
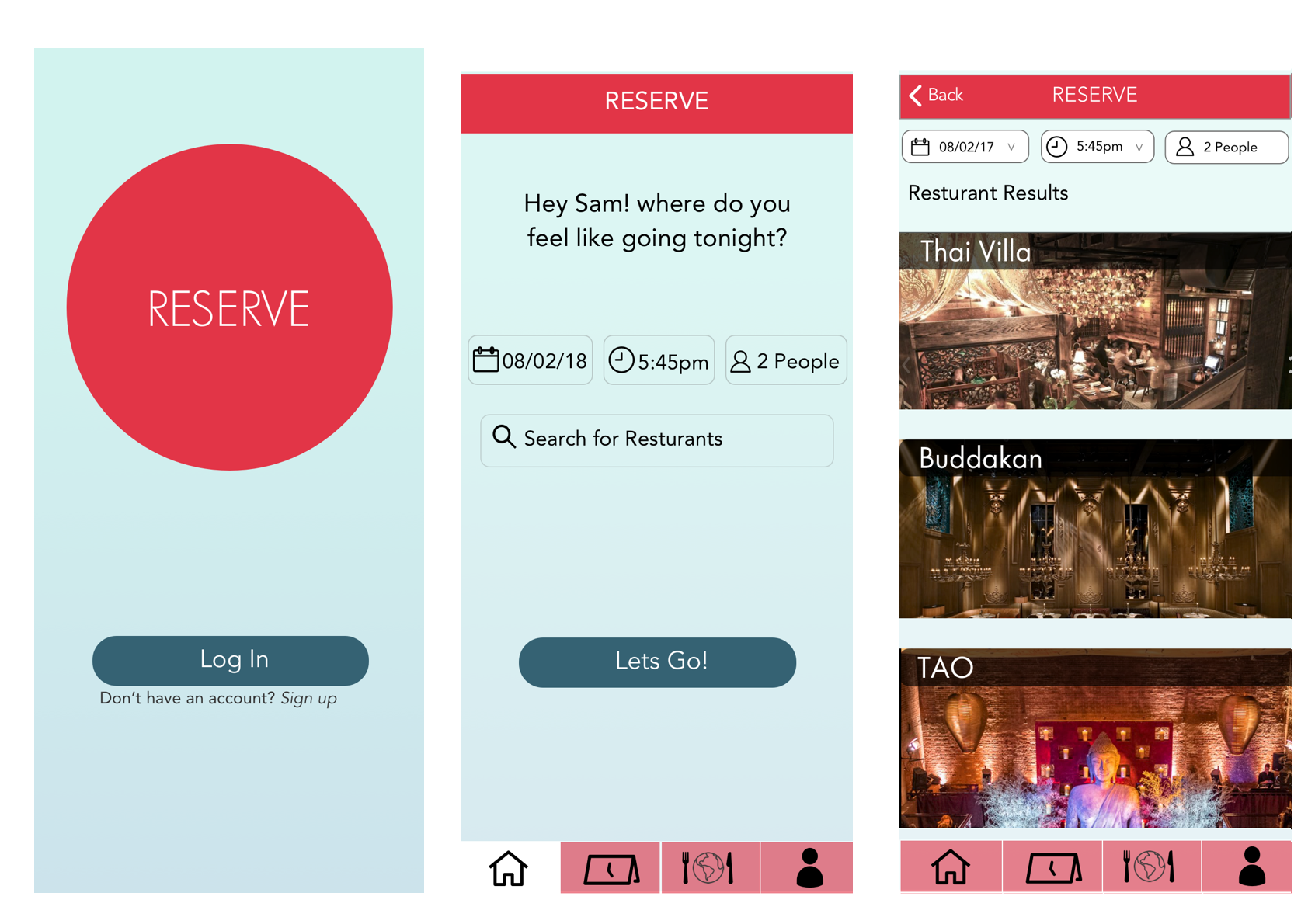
After analyzing the feedback received from user testing, I made changes accordingly which can be shown in the final mockups.