Recipe Reversed
UX Research & Design
Recipe app that lets you find recipes based on items you already have.
RECIPE REVERSED
User Experience Research & Design
CONCEPT:
Recipe Reversed is a recipe finder app that allows users to search for recipes based on ingredients that they already have at home. Rather than searching for a recipe and buying most of the ingredients this app allows user’s to find a recipe based other items they already have, which is both time and cost effective.
HOW IT WORKS:
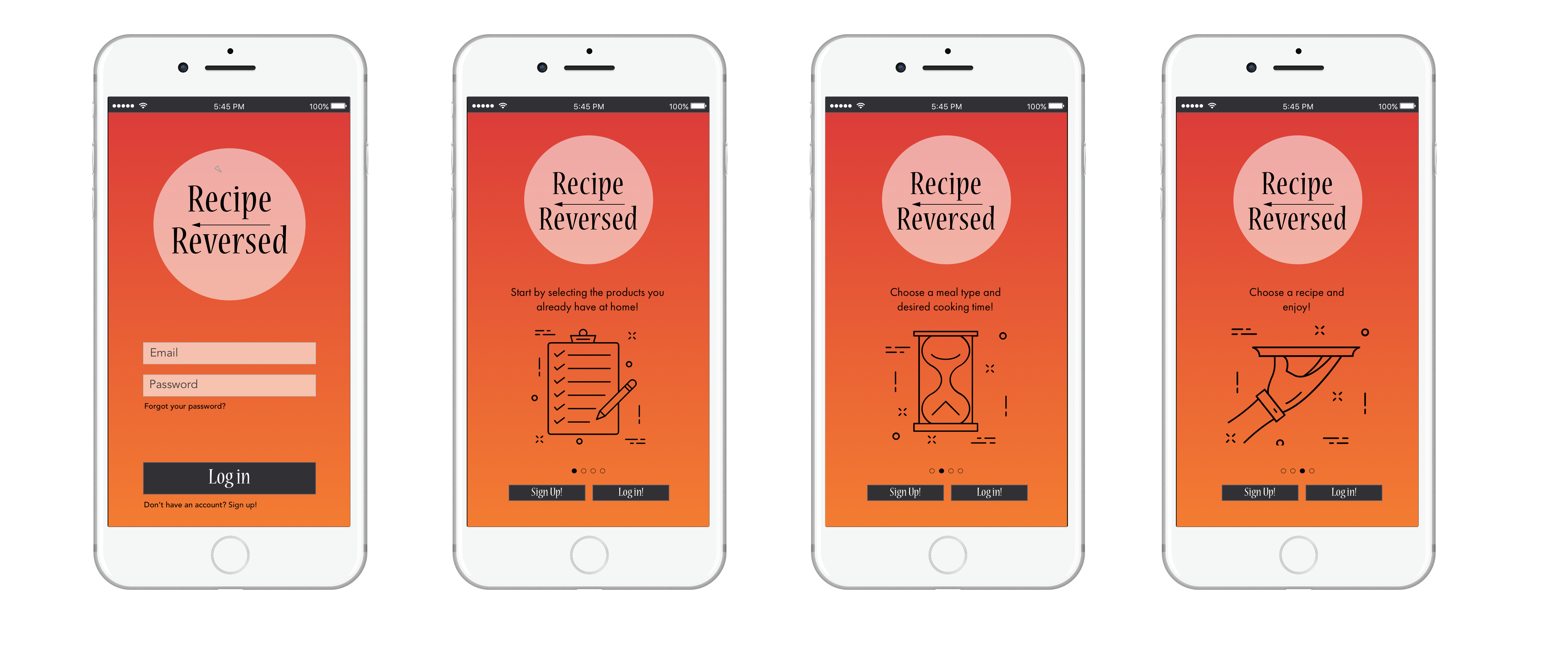
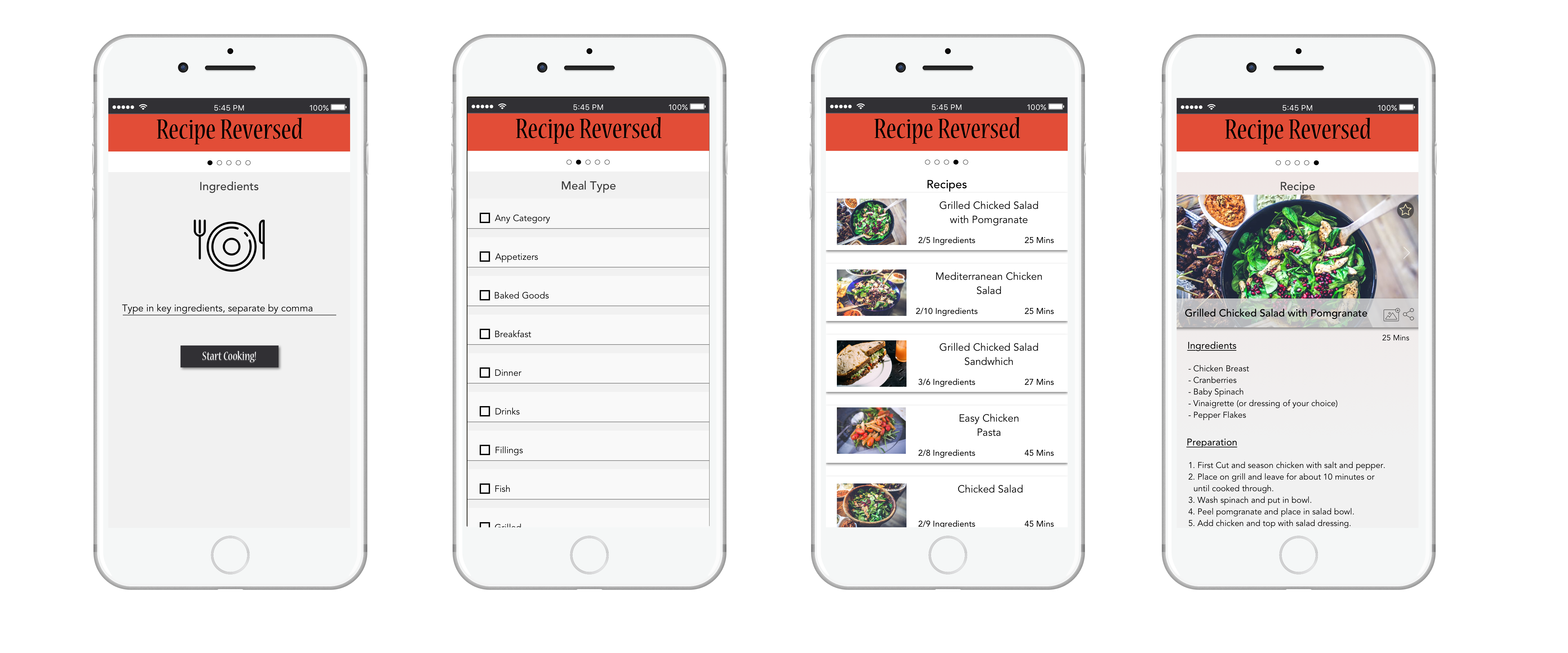
After signing up users will first enter the ingredients that they want to use. Then they will select the type of meal that they want to make, as well as the the prep time that they are willing to spend. After user’s choose their preferences the recipe that match their preferences will be shown. Each recipe will show how many ingredients the user already has versus how many they need as well as the prep time for each.
TARGET AUDIENCE:
Ages 18+ People who are always on the go, with a shortage of time.
RESEARCH:
First I researched to see if there were existing apps and websites with the same concept. After gathering a couple, I looked through them myself and then I observed and noted user’s interactions with the app. I asked user’s to complete a series of tasks within the apps, this was insightful as it helped me see what was effective and what caused confusion.
I also asked the same group of people a couple of questions to learn more about our user’s needs.
1. “Tell me what a typical day after work looks like for you?”
2. “ How valuable is cooking to you? Do you like to spend time doing it or want it done as fast as possible?”
3. “Describe to me what your process is when you find a recipe you want to make”
4. “What is the most frustrating thing about finding a recipe to make for yourself or your family?”
5. “How often do you buy items once for a receipe but don’t use them again ”
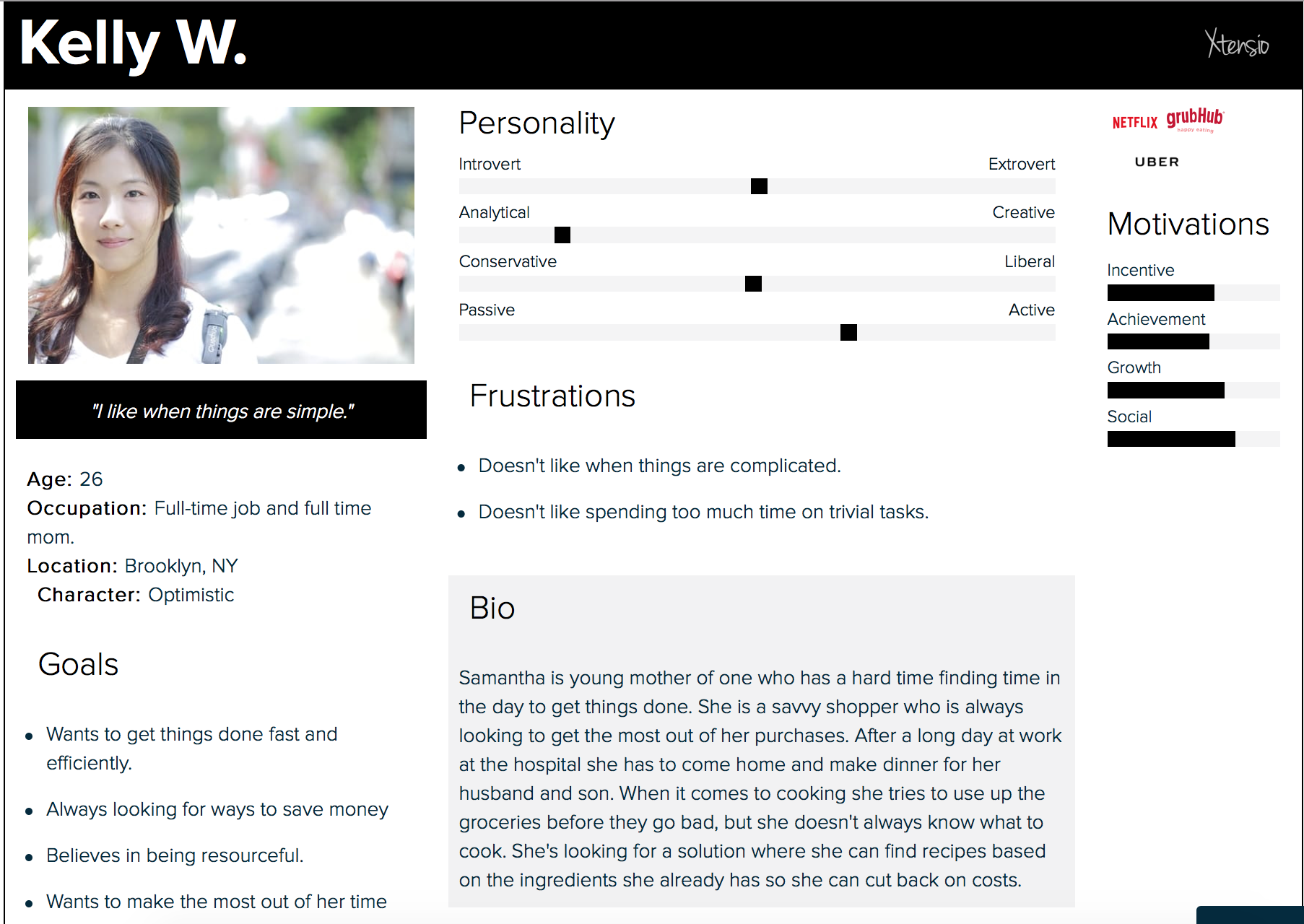
PERSONA:
I created persons to help gain a better grasp of the user’s who would be using the app.
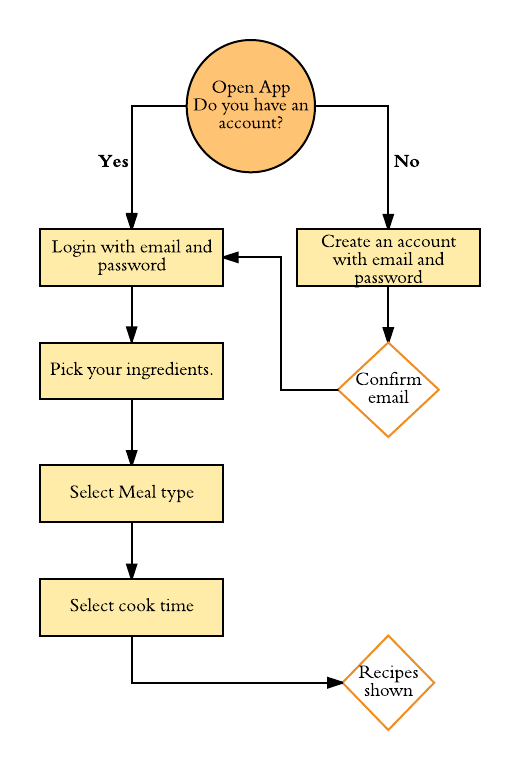
USER FLOW:
Creating user flows to help identify the choices that user’s would need to make in order to effectively find meals to make based on their ingredients, meal and time preference. This small user flow helped to target the main path that users will navigate through. The user flow allowed me to narrow down my focus to a couple of main screens that I would have to focus on while designing wireframes.
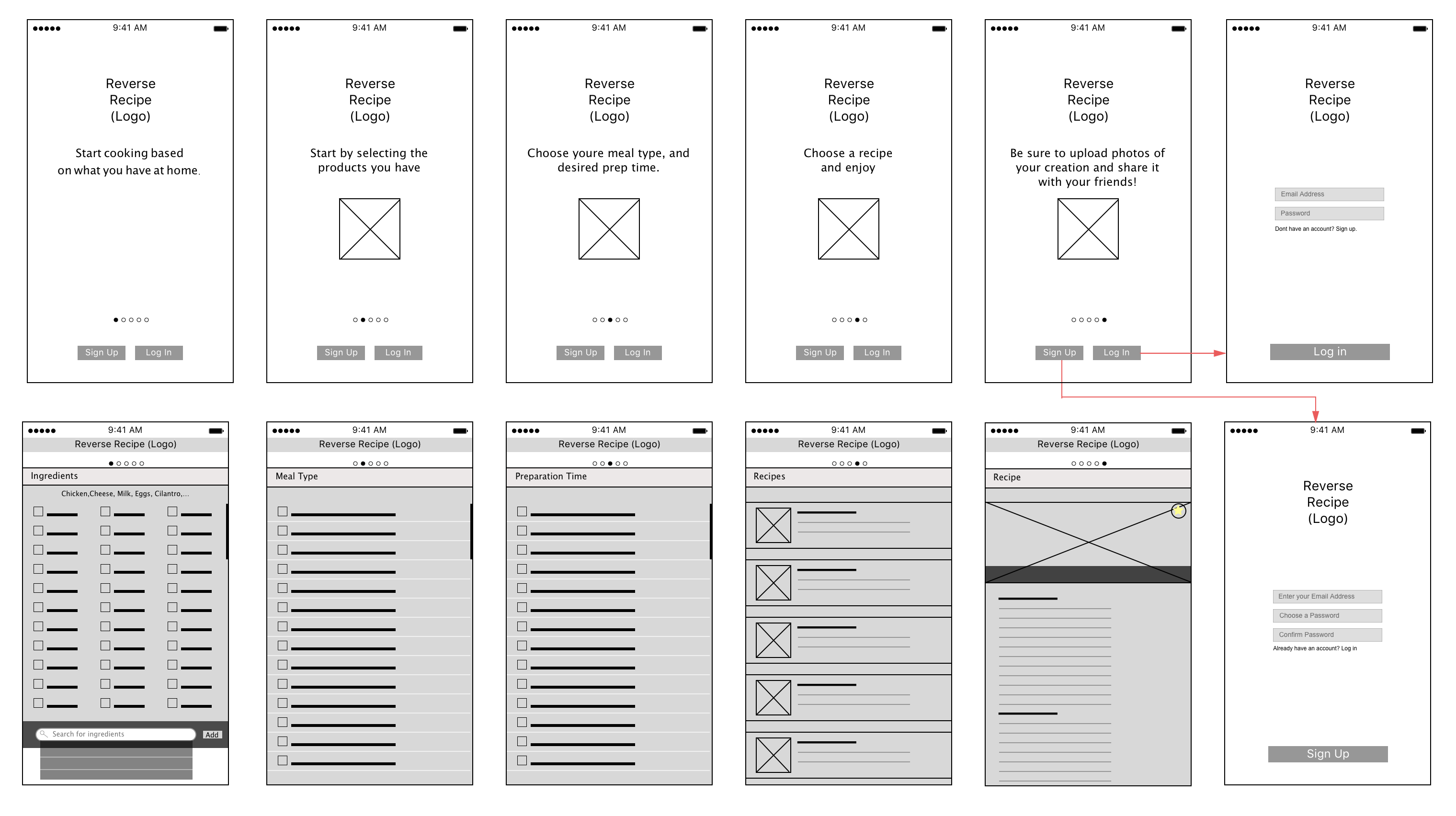
WIREFRAMES: